UX/UI Design – GAFA Website
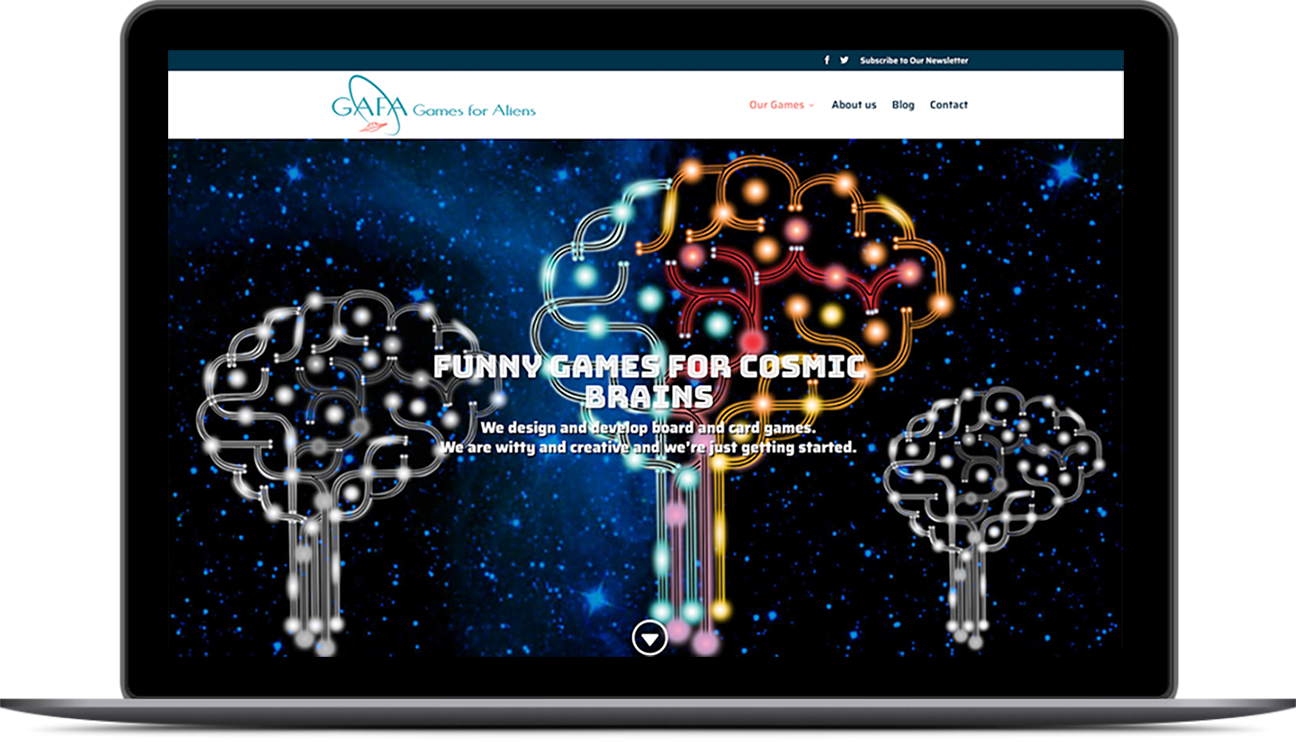
GAFA – is a startup that designs and develops unique games (board games, card games, and online games) based on real-life experiences and published books, that could change gamers’ life, perceptions, and views for the better. The stakeholders want to offer unique and provocative content for the responsive website.
CHALLENGE
Build brand awareness and brand trust by creating a fully responsive and modern website that would reflect the brand mission and attract seasoned adult gamers on the website to purchase GAFA’s products. Offer gamers an attractive content structure, with dedicated landing pages for the designed tabletop and online games.
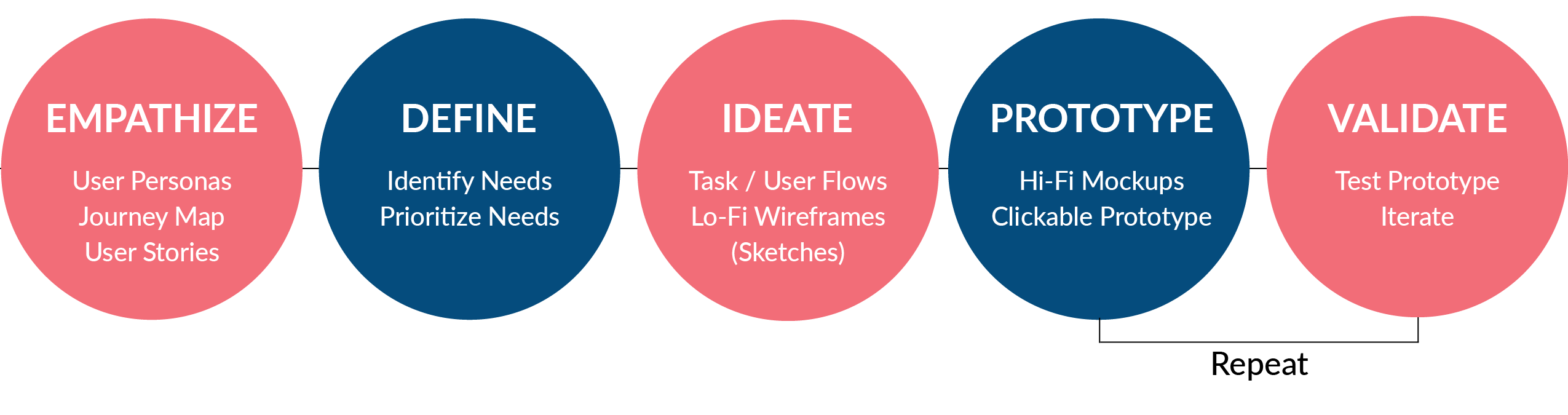
DESIGN PROCESS
MY ROLE
I was responsible for the research process and building a strategy – collect insights about how users engage with the website, synthesize those insights –designing the brand identity, and creating sketches, user flows, user personas, the journey map, sitemap, and wireframes, among other visual and content assets, reflecting the brand guidelines.
TIMELINE & TOOLS
• 12 weeks (March 2018 – May 2018)
• Photoshop, Illustrator, and Sketch
discovery stage
USER PERSONAS
In order to create User Personas, I observed and studied the community built around game websites and forums. I also visited three games cafes, playing games with the veteran gamers, talking to them in informal meetings, and conducting direct interviews with managers of the cafes. Based on all the data I gathered, I created one User Persona that matches the 85% demographic segment of seasoned gamers (online and in the cafes).
discovery stagE
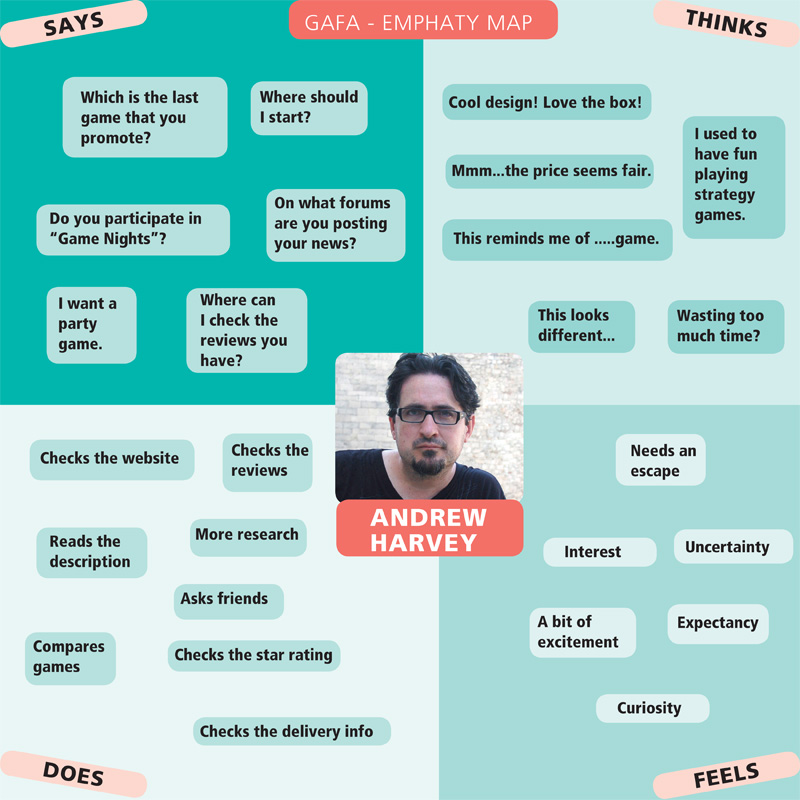
USER EMPATHY MAP
During the personal interviews with the gamers and the stakeholders, I managed to track in a collaborative effort with the GAFA team, the mental route the gamers usually go through from looking for or discovering new games, reading reviews or other people’s opinions, to what their feelings and emotions are when going through the entire process up to taking action. I succeeded in mapping their behaviour from discovery to what they think and feel, to identifying needs and insights.
DISCOVERY STAGE
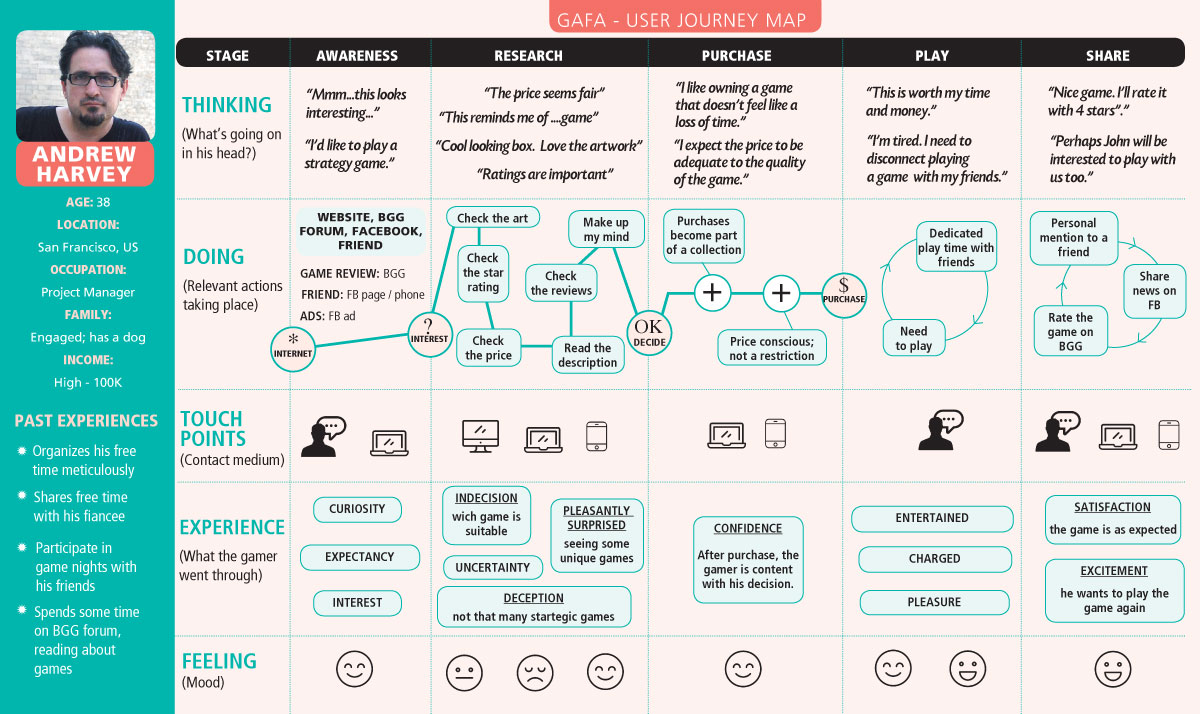
USER JOURNEY MAP
During the user interviews with seasoned gamers, I succeeded in mapping the typical gamer’s journey from the moment a new game appears on the market, through their habits in reading about the game, considering its worth, to creating the need for that specific game and taking the decision of buying it and adding it to their collection. I illustrated in the Journey Map the touchpoints between gamers and GAFA and indicated the customer pain points as well.
discovery stagE
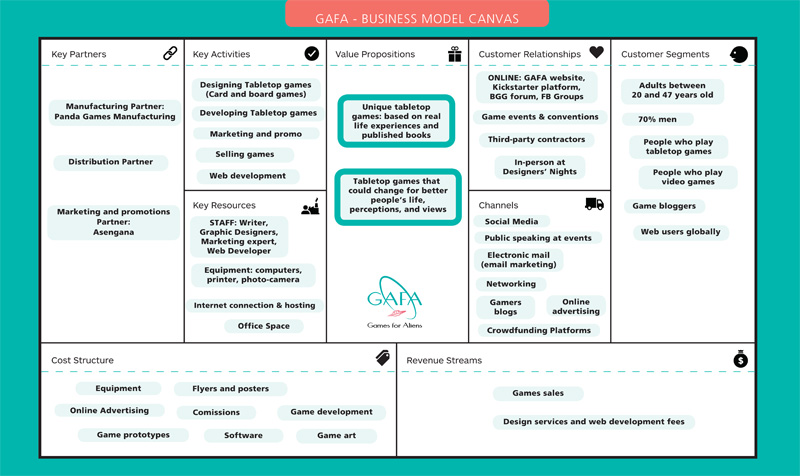
BUSINESS MODEL CANVAS
GAFA is a start-up company that works towards creating its viable business model. Looking at the competition and taking into account the real challenges of creating new games, developing them, producing them, and eventually shipping them and distributing them to the customers and points of purchase, we build what it is a present business model for GAFA. As the company evolves there will probably be some changes, but the skeleton of the business is the one I compiled in this Business Model Canvas.
discovery stagE
COMPETITIVE BUSINESS ANALYSIS
These days there are a lot of companies in the tabletop games industry. But for my competitive business analysis, I chose as direct competitors two of the most successful enterprises that started their business with a card game, same as GAFA: Cards Against Humanity and Exploding Kittens. As an indirect competitor, I chose to analyze Floodgate Games, which is a successful business but focuses on board games rather than card games.
DISCOVERY STAGe
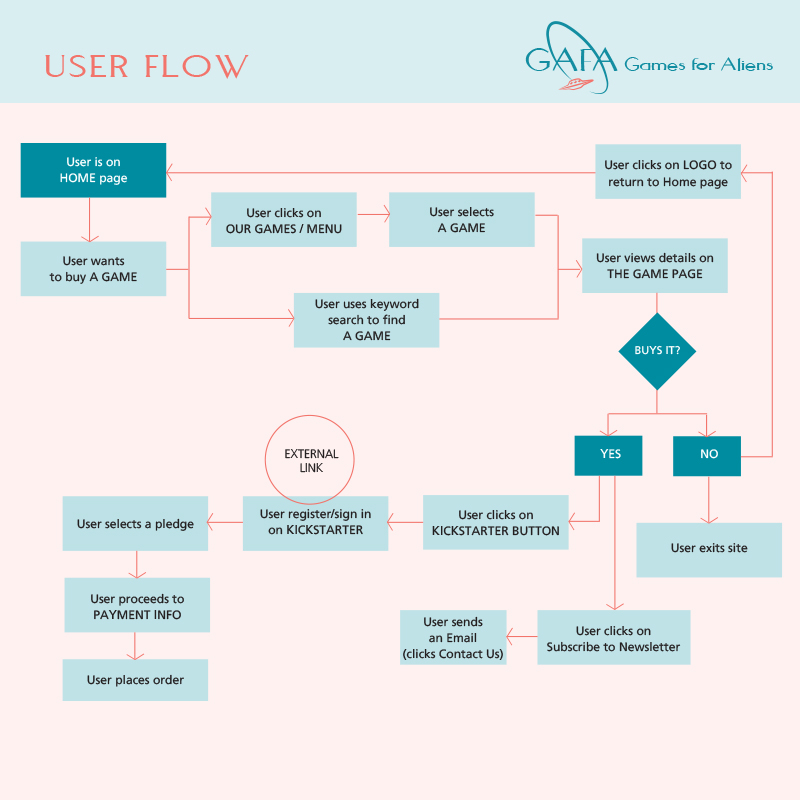
USER FLOW
For GAFA, I created the visual representation of the user’s path to complete a task within the digital product (the website). It is a view from the user’s perspective of the site organization, making it easier to identify which steps work and which could be improved or redesigned.
The User Flow helped me further design the sitemap and the wireframes.
DISCOVERY STAGe
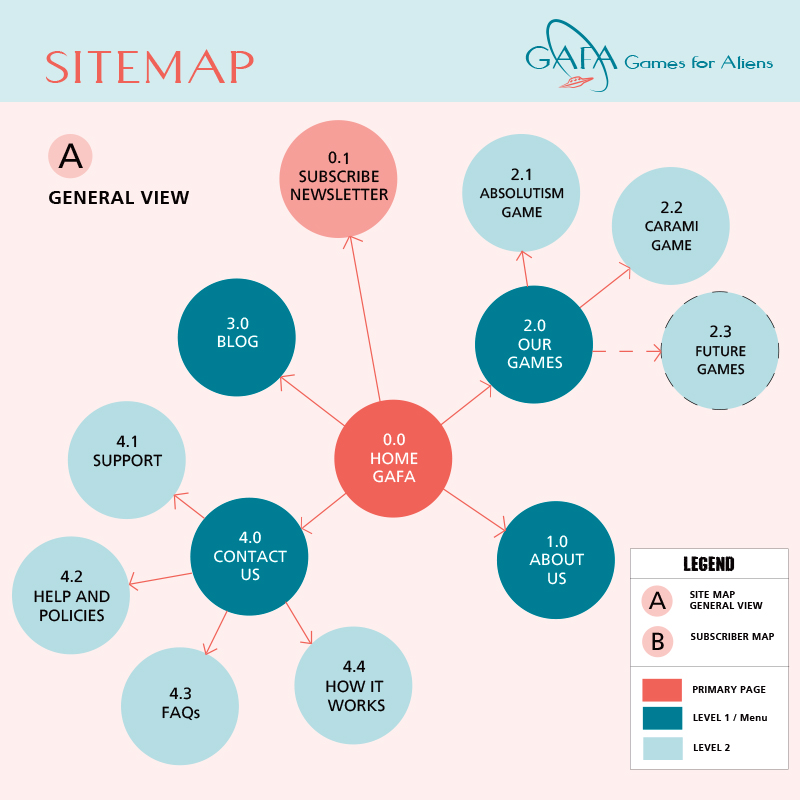
SITEMAP
The sitemap I designed visually denotes how different pages and content relate to one another. As a key person responsible for determining how information on the website is displayed and accessed, I had to create a hierarchy of content and the navigation showing how the user moves through it.
Afterwards, I designed the wireframes which demonstrated to the stakeholders the hierarchy of information and also what content is on each page.
alpha stage
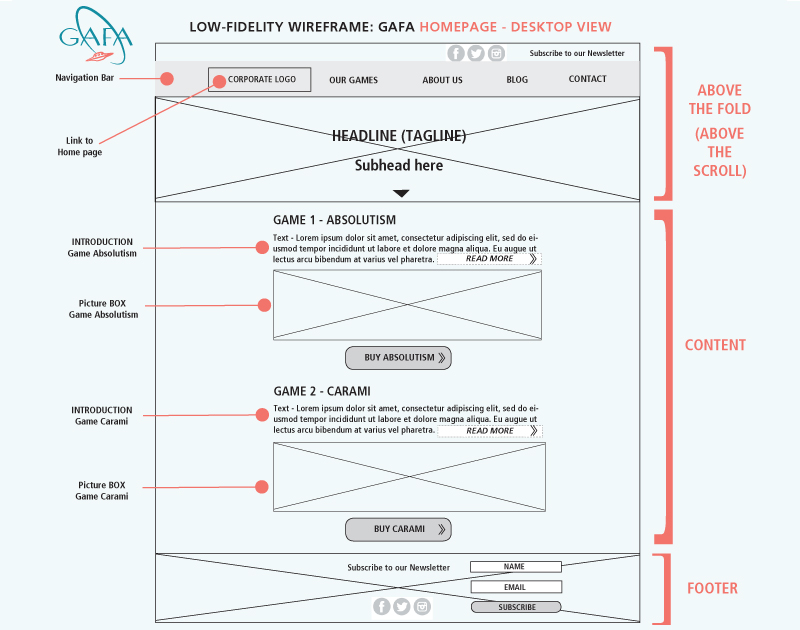
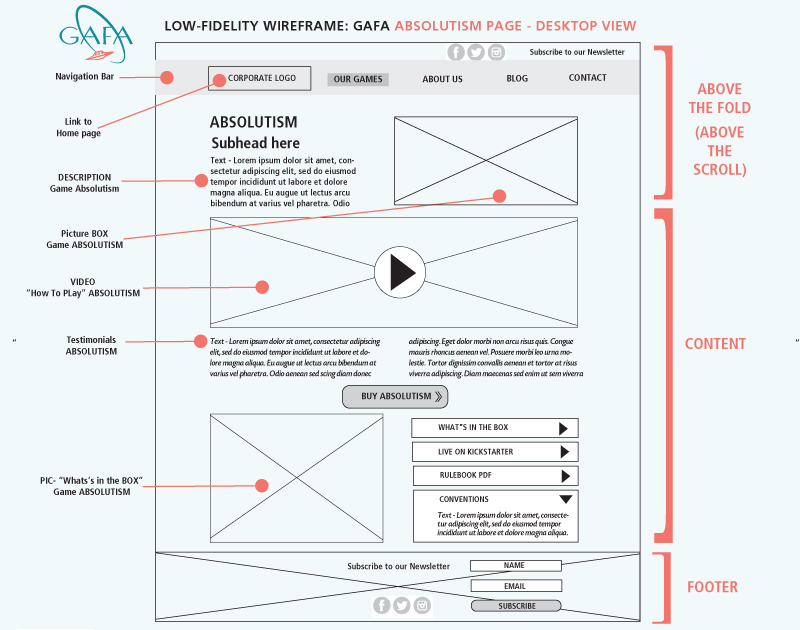
LOW-FIDELITY WIREFRAMES
With low-fidelity wireframes, the planned structure of the application could easily be tested in usability tests. Without much effort, adjustments could be made before going into the much more costly digital implementation.
Through these sketches/wireframes, I demonstrated to the stakeholders the hierarchy of information and also what content is supposed to be on each page, and how it will be arranged. I initially designed the Low-Fi Wireframes (sketches) that were approved by the stakeholders. They were the blueprint for design. They connect the underlying structure/information architecture to the visual design of the website. For the next step, I designed the Hi-Fi wireframes in Sketch.
alpha stage
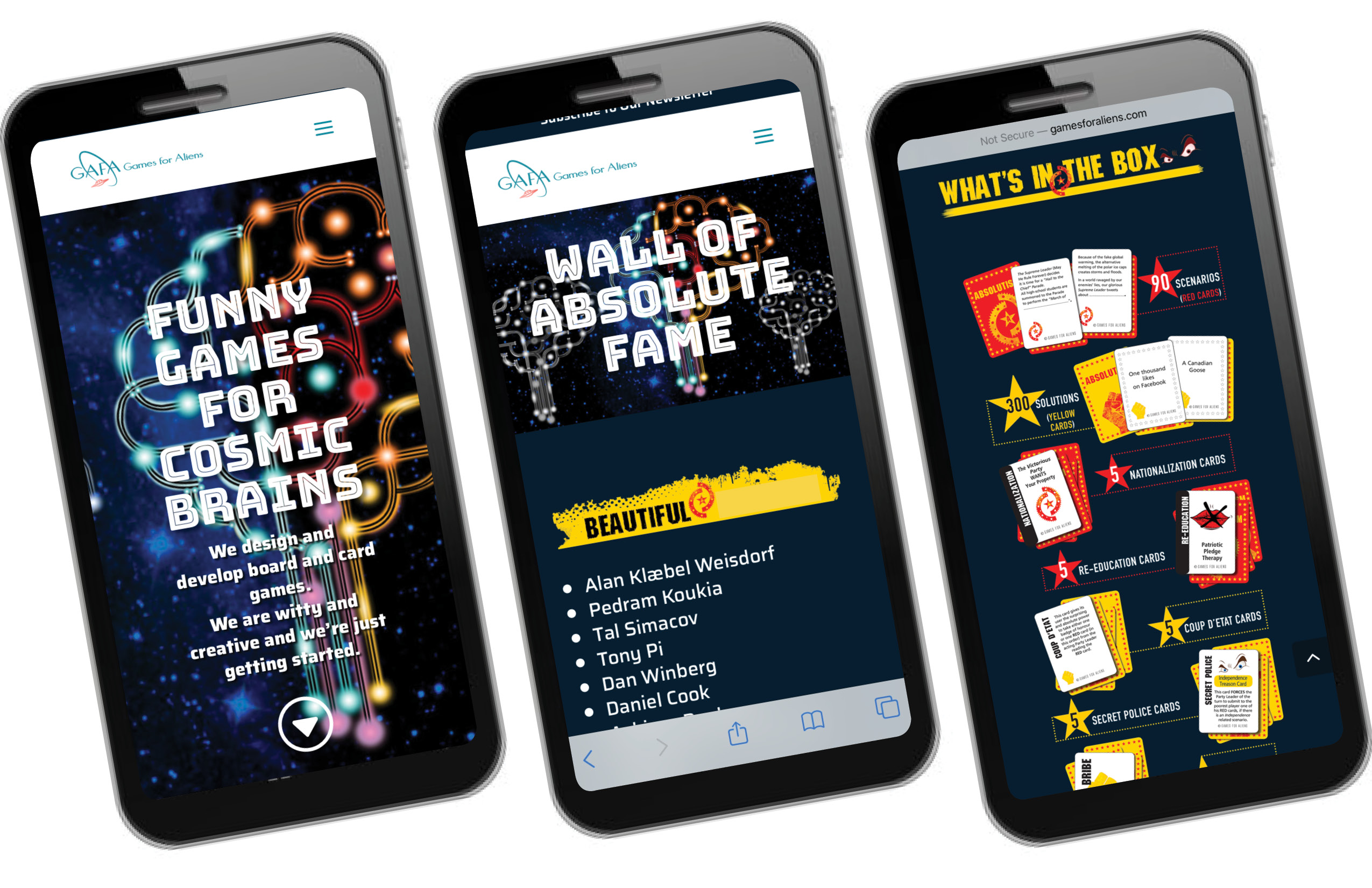
VISUAL DESIGN / USER INTERFACE and FINAL MOCKUPS
The visual design was developed by iterating from mood boards and style-tiles to the UI kit.





AbcDFG
bungee inline Regular 24pt
bungee inline Regular 20pt
bungee inline Regular 16pt
AaBbCc
Open Sans Light 28pt
Open Sans Regular 16pt
Open Sans Regular 14pt
TAKEAWAYS
- Journey Maps are very helpful. As the project gets more complex, Journey Mapping is very helpful, on one hand, to put a comprehensive process on paper and to uncover problematic and promising points, on the other hand, to provide a basis for good cooperation for all stakeholders.
- User testing continues after development. Design is a constant iteration of improving the experience for the end-user. Always find ways to collect user’s feedback.
- Big challenges require small steps. Take small steps, because big changes can not be brought overnight, especially not just by an application alone.