SAAS UX/UI Design – Asengana
ABOUT ASENGANA SAAS
ASENGANA is the first online interactive writing and project management software (SaaS) that offers support to writers and guides them step-by-step in writing their books. ASENGANA tries to attract new and established writers on its platform to buy a membership and to use its online software by offering a friendly user interface, easy to use tools and real insight analytics into their work. The built-in Kanban tool offers complete flexibility, respecting the emotional nature of inspiration.
MY ROLE
Entire product design from research to conception, visualization and testing.
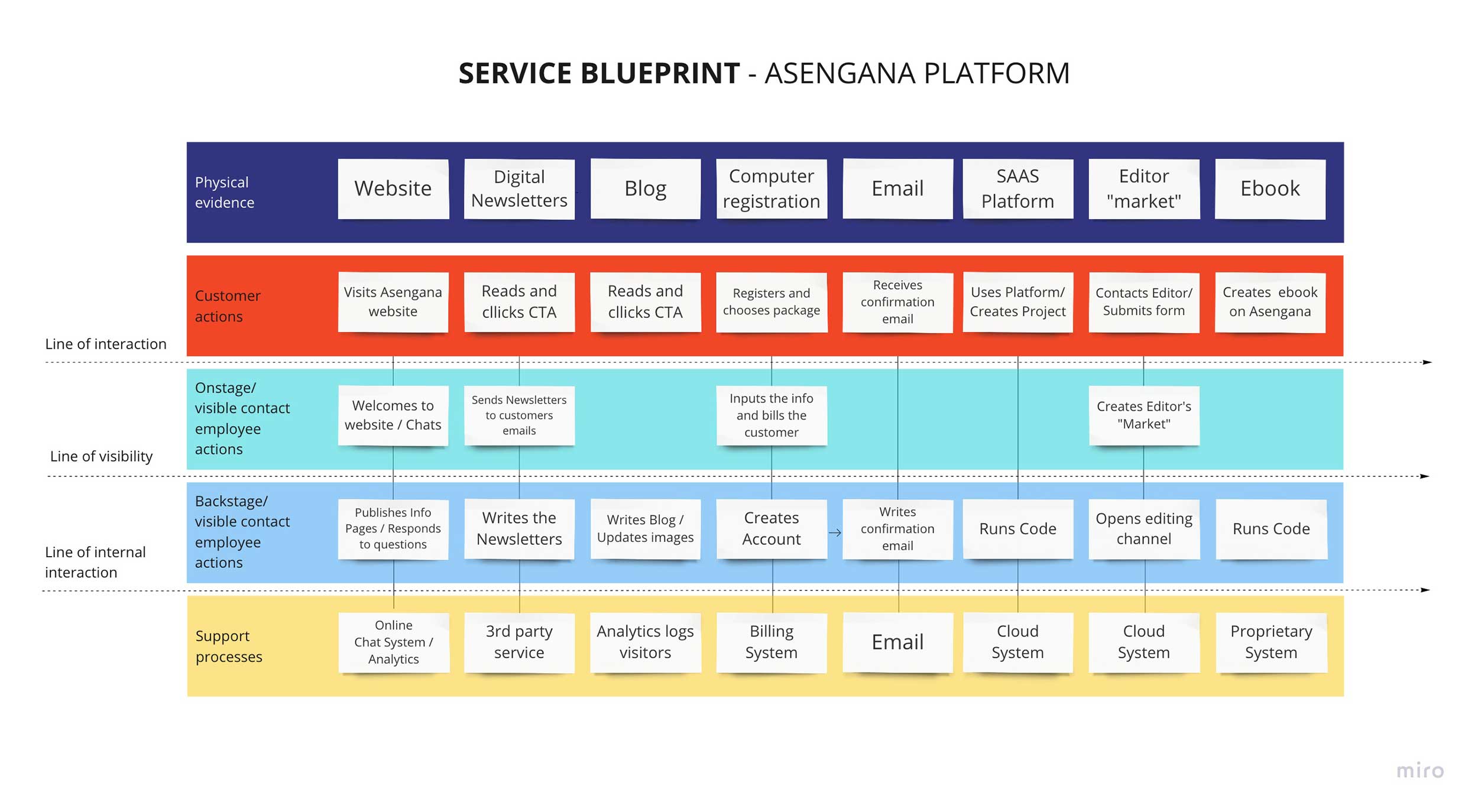
Deliverables: (1) Discovery Stage /Research and Strategy – service blueprint, stakeholders interviews, user interviews, user personas, journey map, empathy map, card sorting, user flows, sitemap, sketches, lo-fi wireframes; (2) Alpha Stage – hi-fi wireframes, final mockups, hi-fi prototype; During development, I worked closely with the developers and provided them with the assets and the style guide for the new software on a platform.
CHALLENGE
Create the best digital software for writers, building smarter and for the long term. Offer writers a tool for every need: from research, writing a manuscript, collaborating with an editor or cover designer to marketing and selling their books.
TIMELINE & TOOLS
• 28 months (December 2017 – February 2020)
• Illustrator, Sketch, InVision, Adobe XD
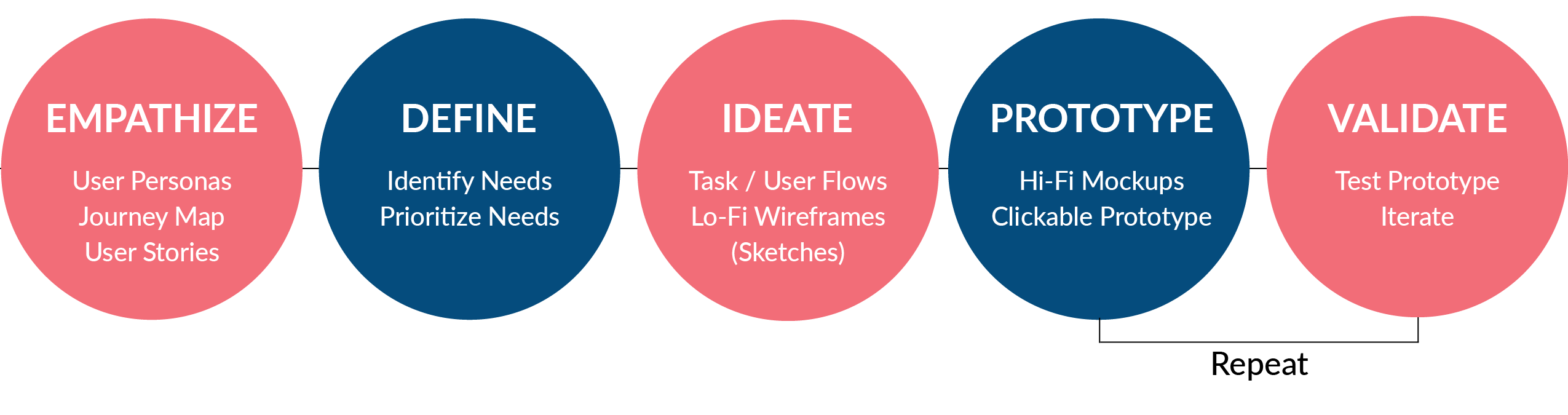
DESIGN PROCESS
DISCOVERY stage
INTERVIEWS AND SURVEYS
With the knowledge of the general advantages and disadvantages of traditional writing methods and the question of universal inclusion, I conducted user interviews with upcoming writers and professional writers at the convention panels I attended.
Goals
- Which software /platform is preferred for writing project work and why?
- What is the willingness to become active within online marketplaces?
- What type of support is desired by up-coming writers compared to established ones?
- To what extent are existing digital tools already being used for writing?
- What are the obstacles in real life during the writing process?
- What about perspective digitization of the entire writing and project management process?
Based on the responses received, I formulated questions for an online survey that was answered by 56 people (about 75% young authors, 25% professional writers).
DISCOVERY stage
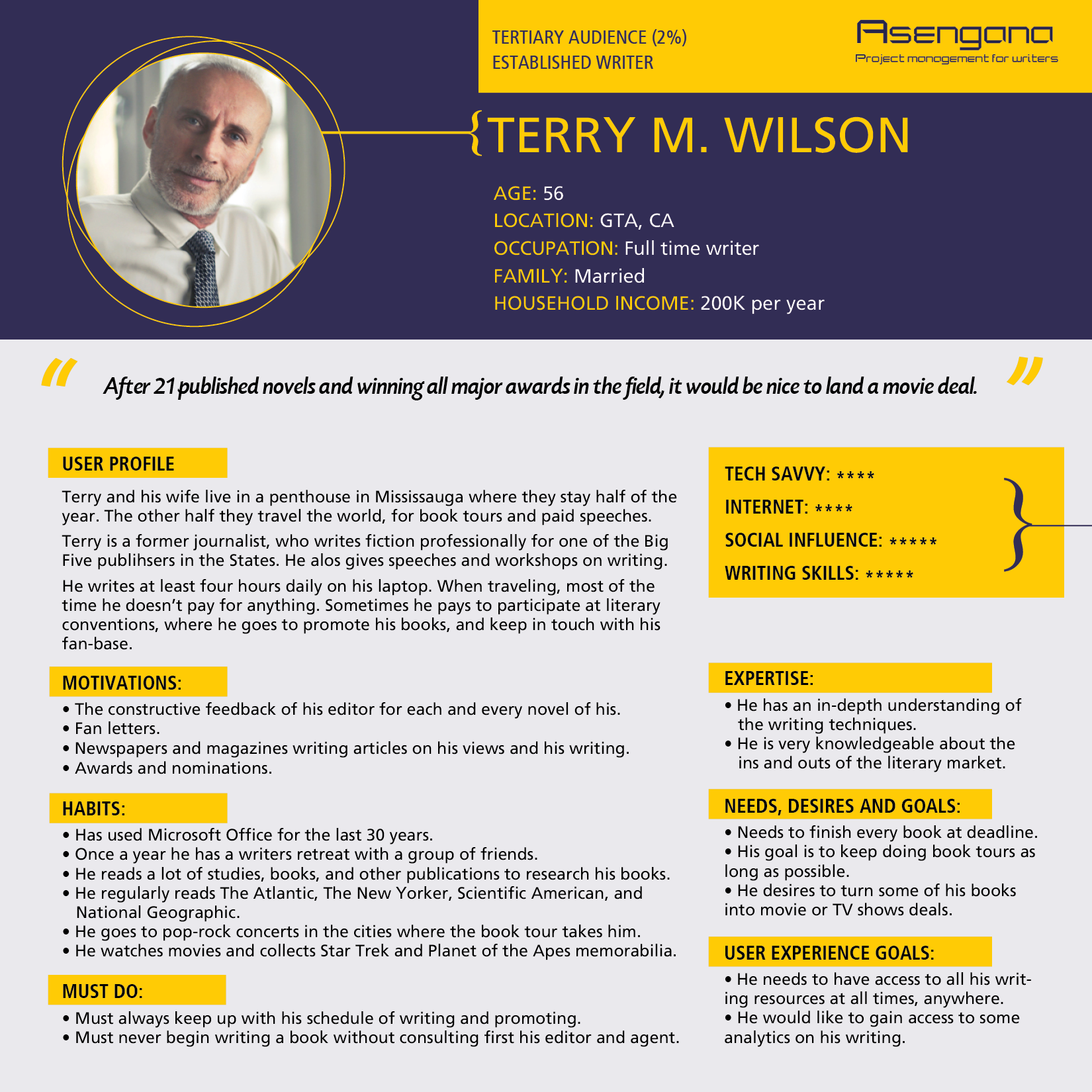
USER PERSONAS
Using the quantitative and qualitative data from interviews and survey results, I defined the three target group profiles, Established Writer, Up-Coming, and Aspiring Writer, to better empathize with my main user groups and prioritize goals according to their needs.
I participated in several live events, like conventions and book fairs, attending panels held by professional writers, but also by beginner writers, thus having the opportunity to conduct user interviews and learn about issues regarding their writing activity.
DISCOVERY STAGE
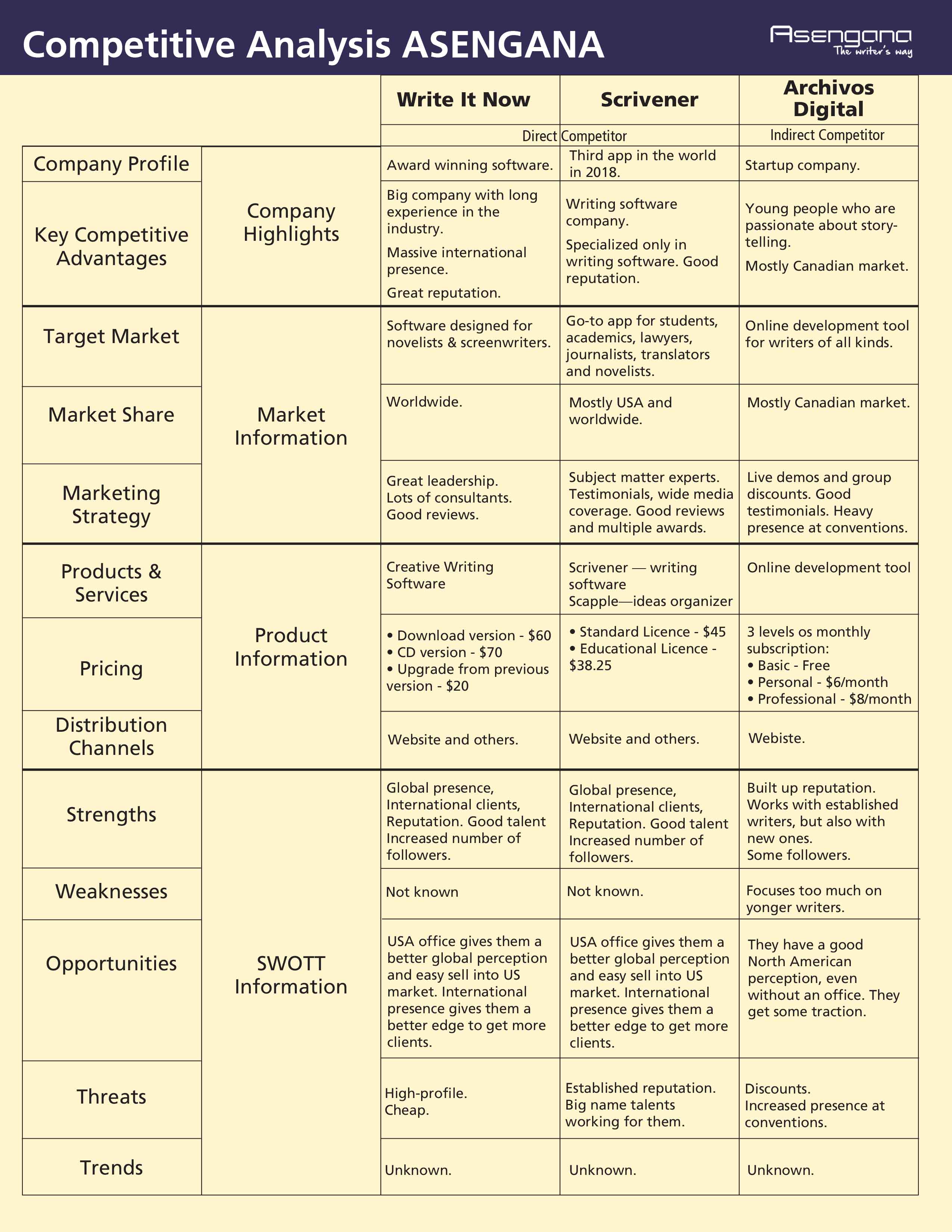
COMPETITIVE ANALYSIS
So far, there were no comparable offers, so my research applied to digital platforms/software from the writing industry, preferably with a focus on interactive online services. These days, the number of enterprises trying to find a niche in the writing business is growing.
The creation of competitive profiles (in terms of marketing strategy, target market, core business, usability, layout, navigation structure, content, design, and performance) together with SWOT analysis helped to assess current offers in this area.
Also, the question of universal inclusion was an important part of the research.
discovery stage
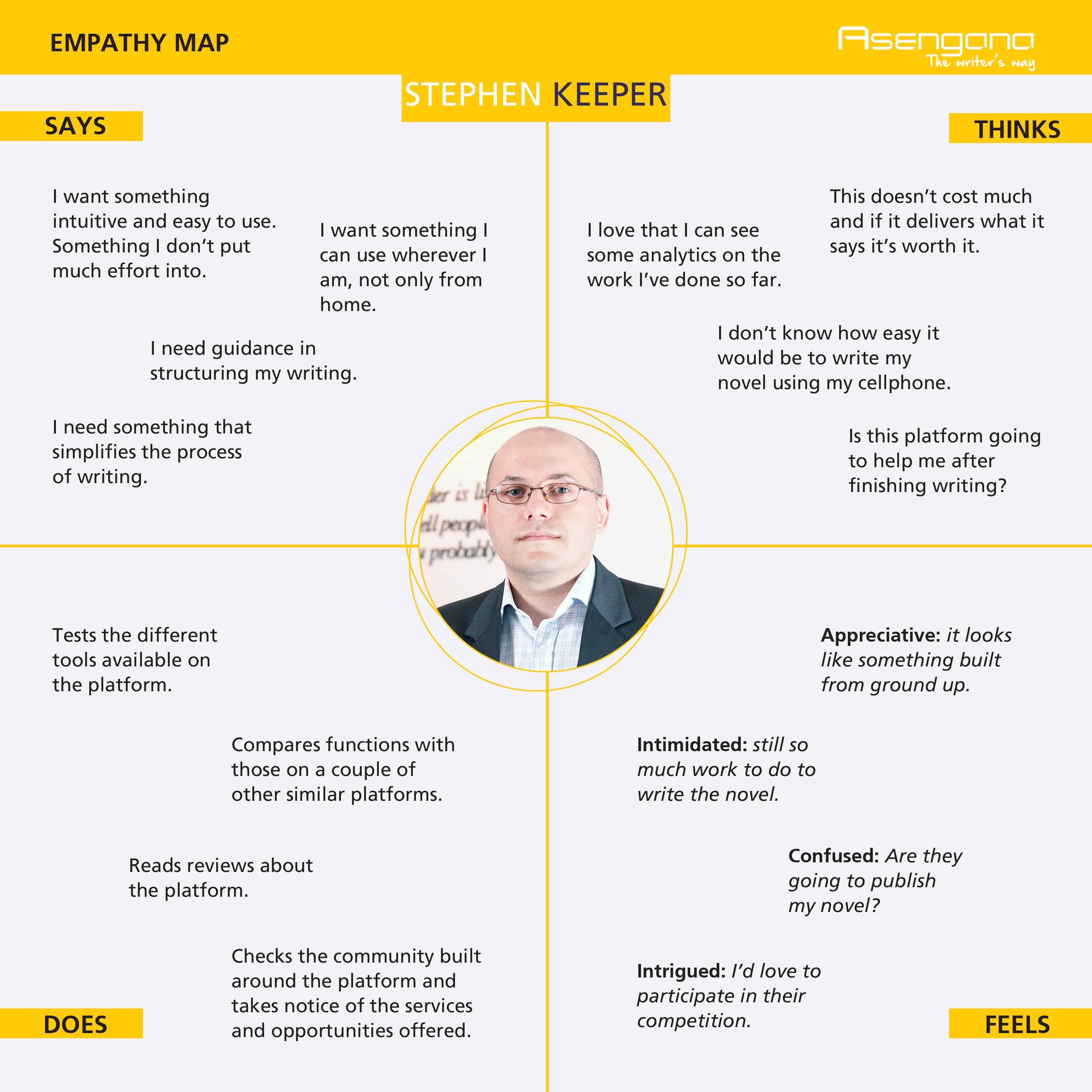
USER EMPATHY MAP
I spent the time to study the community built around writing-centred websites and forums, as well as live events, like conventions and book fairs. During the Q&A at the panels with the writers, I managed to track the mental route writers usually go through from having an idea for a story, researching the subject, structuring the possible story, working on the characters, to what their feelings and emotions are when going through the entire process up to starting writing. I succeeded in mapping their behaviour from inception to what they think and feel, to identifying needs and insights into the creative process.
DISCOVERY stage
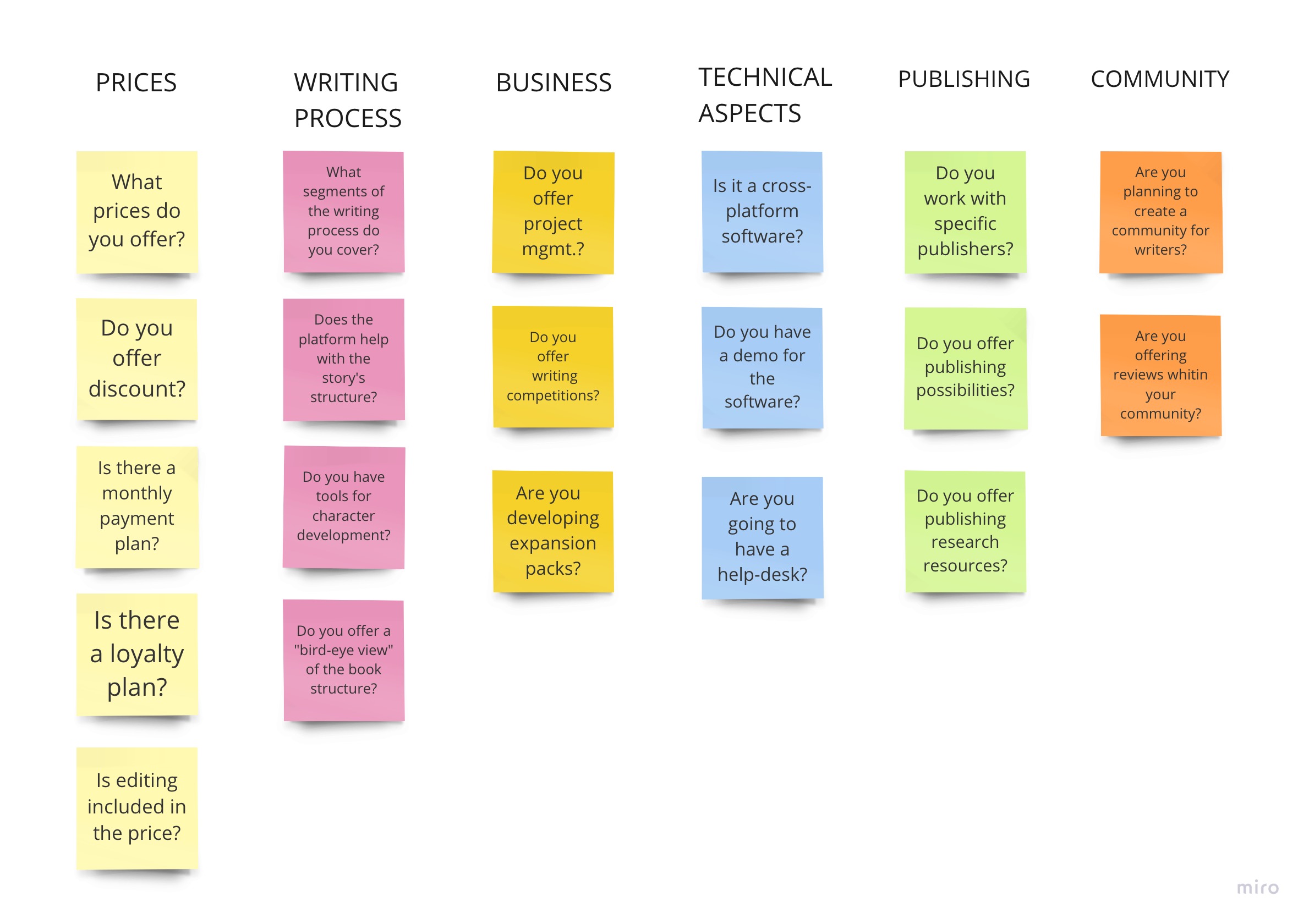
CARD SORTING
The team met a few times to discuss and research topics of interest. Afterward, I collected the highlights of the conversations and I prepared the deck of cards. ASENGANA used as a UX research method a hybrid card sorting technique. It began as a closed card sort but allowed participants to create categories that were missing from the card deck. So, the participants grouped individual labels written on note cards, according to the already established criteria but also suggesting criteria that made sense to them.
DISCOVERY stage
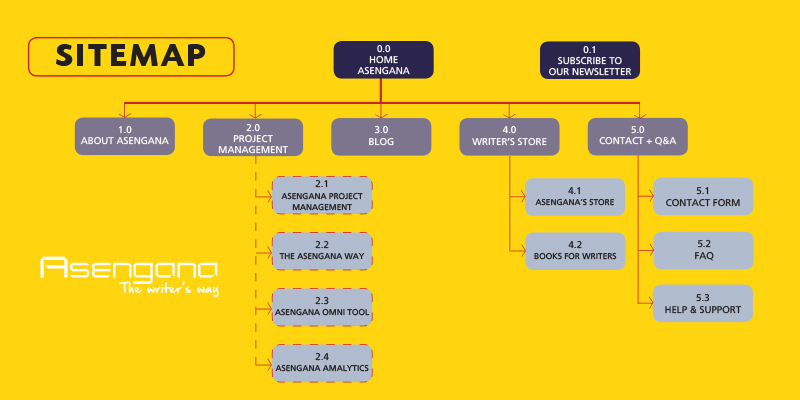
SITEMAP
Creating the sitemap was the first workshop I facilitated, as part of my role in designing the information architecture of ASENGANA SaaS.
Based on the insights gained from the initial content audits, competitor analyses and Card Sorts with potential users, I defined the sitemap and then evaluated it via tree testing with potential users.
DISCOVERY stage
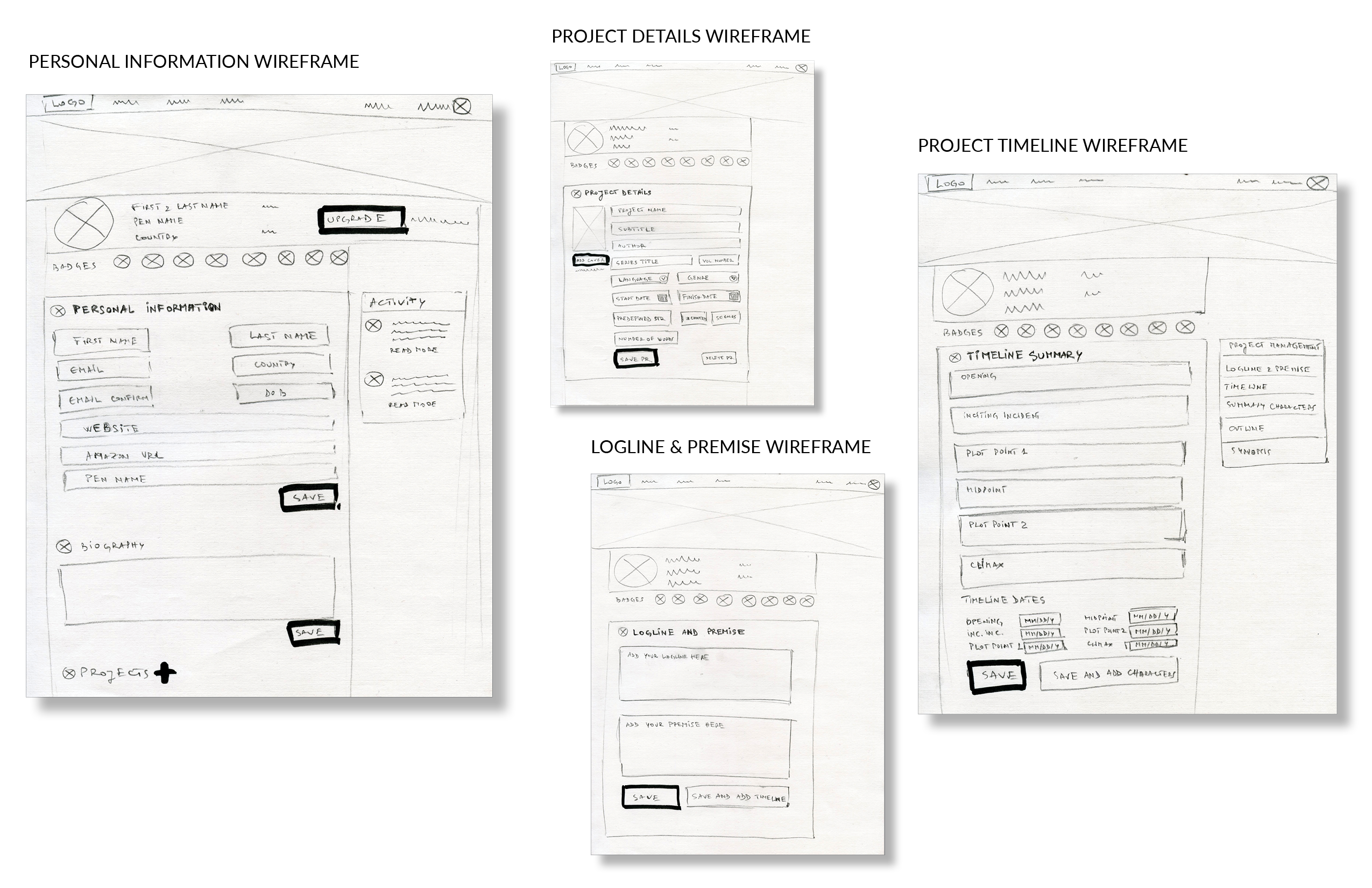
LOW-FIDELITY WIREFRAMES
With low-fidelity (paper) wireframes, the planned structure of the application could easily be tested in usability tests. Without much effort, adjustments could be made before going into the much more costly digital implementation.
Through these sketches/wireframes, I demonstrated to the stakeholders the hierarchy of information and also what content is supposed to be on each page, and how it will be arranged. I initially designed the Low-Fi Wireframes (sketches) that were approved by the stakeholders. They were the blueprint for design. They connect the underlying structure/information architecture to the visual design of the SAAS. For the next step, I designed the Mid and Hi-Fi wireframes in Sketch.
alpha stage
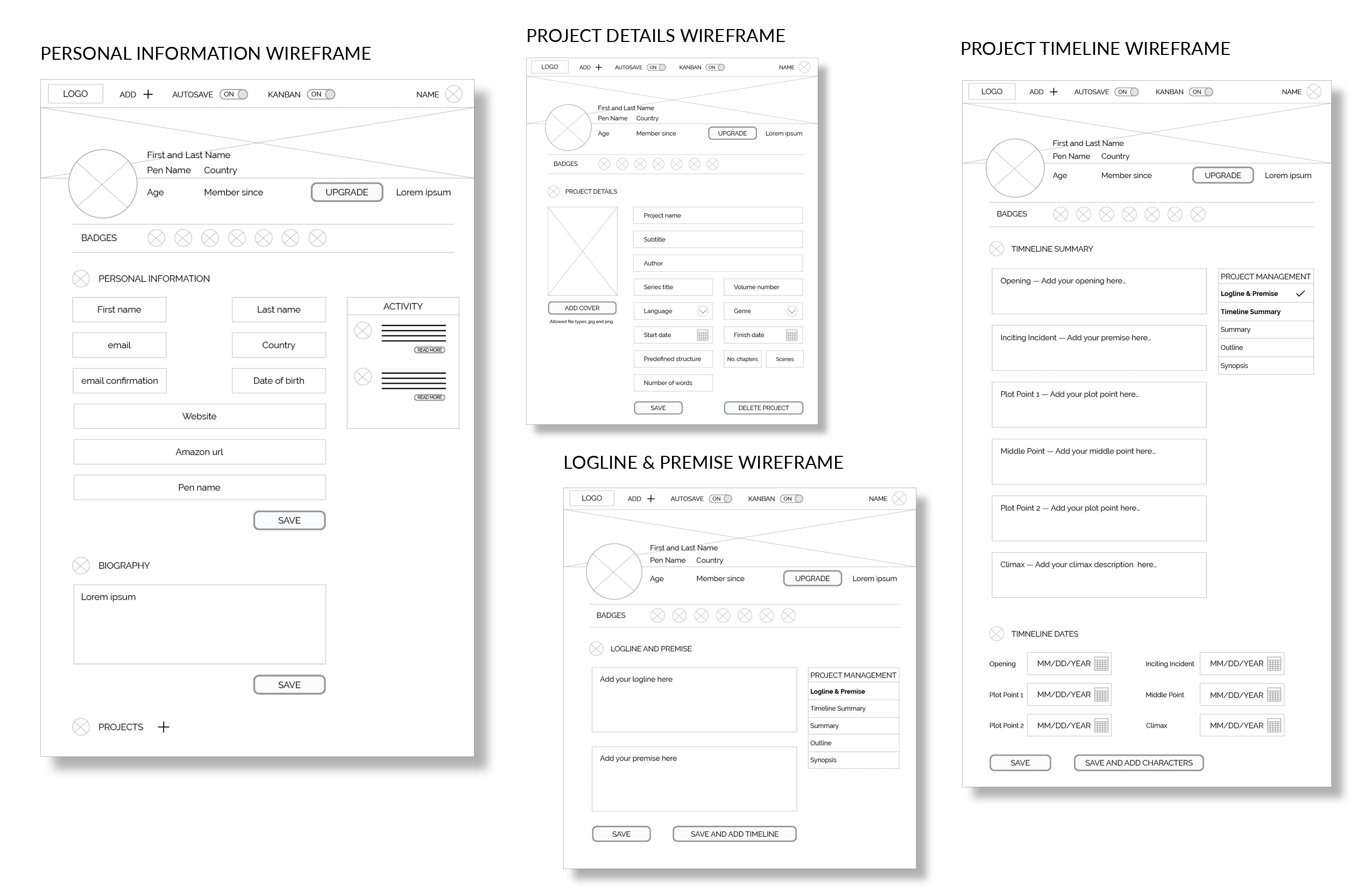
MID-FI and HI-FIDELITY WIREFRAMES
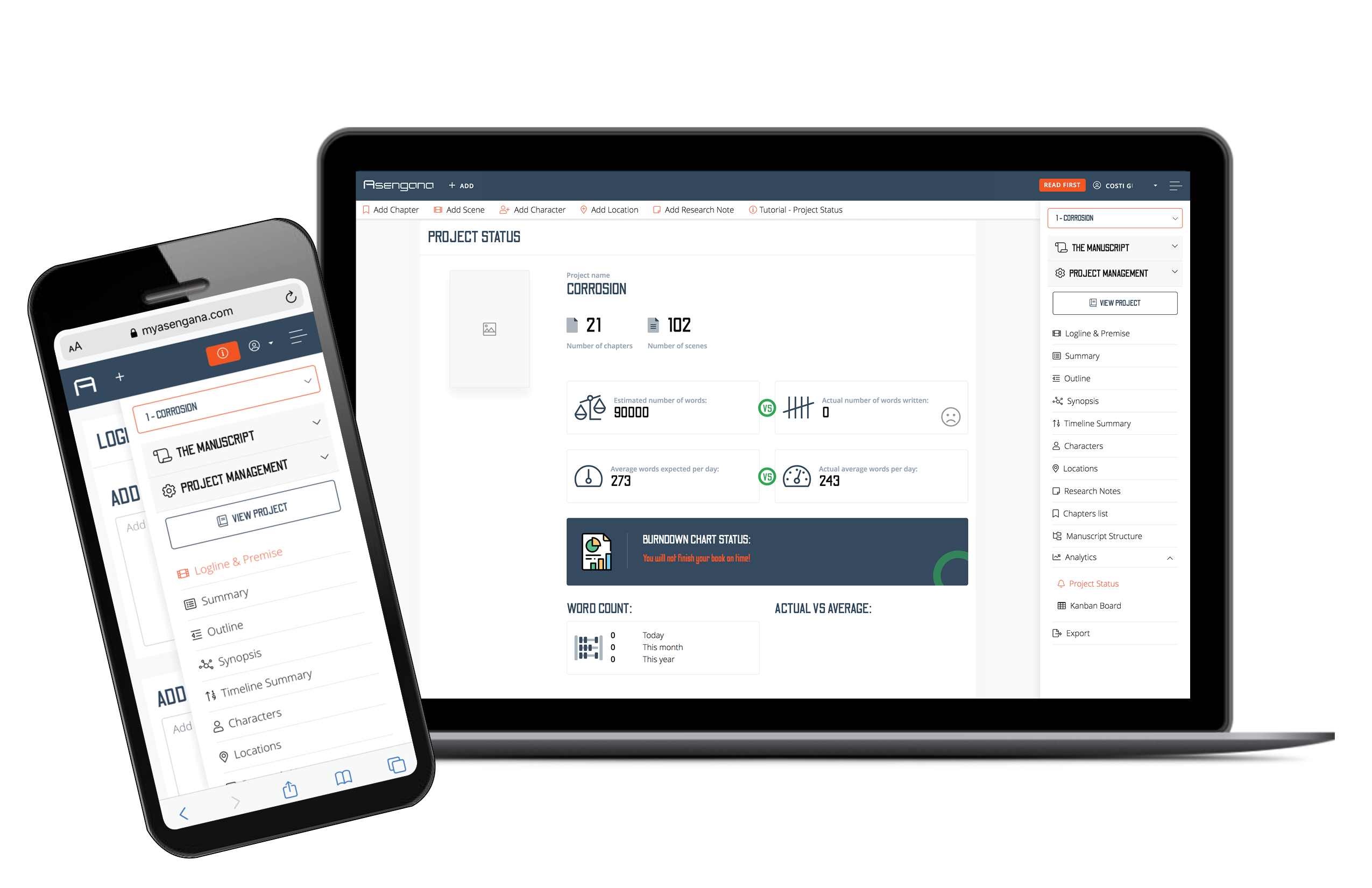
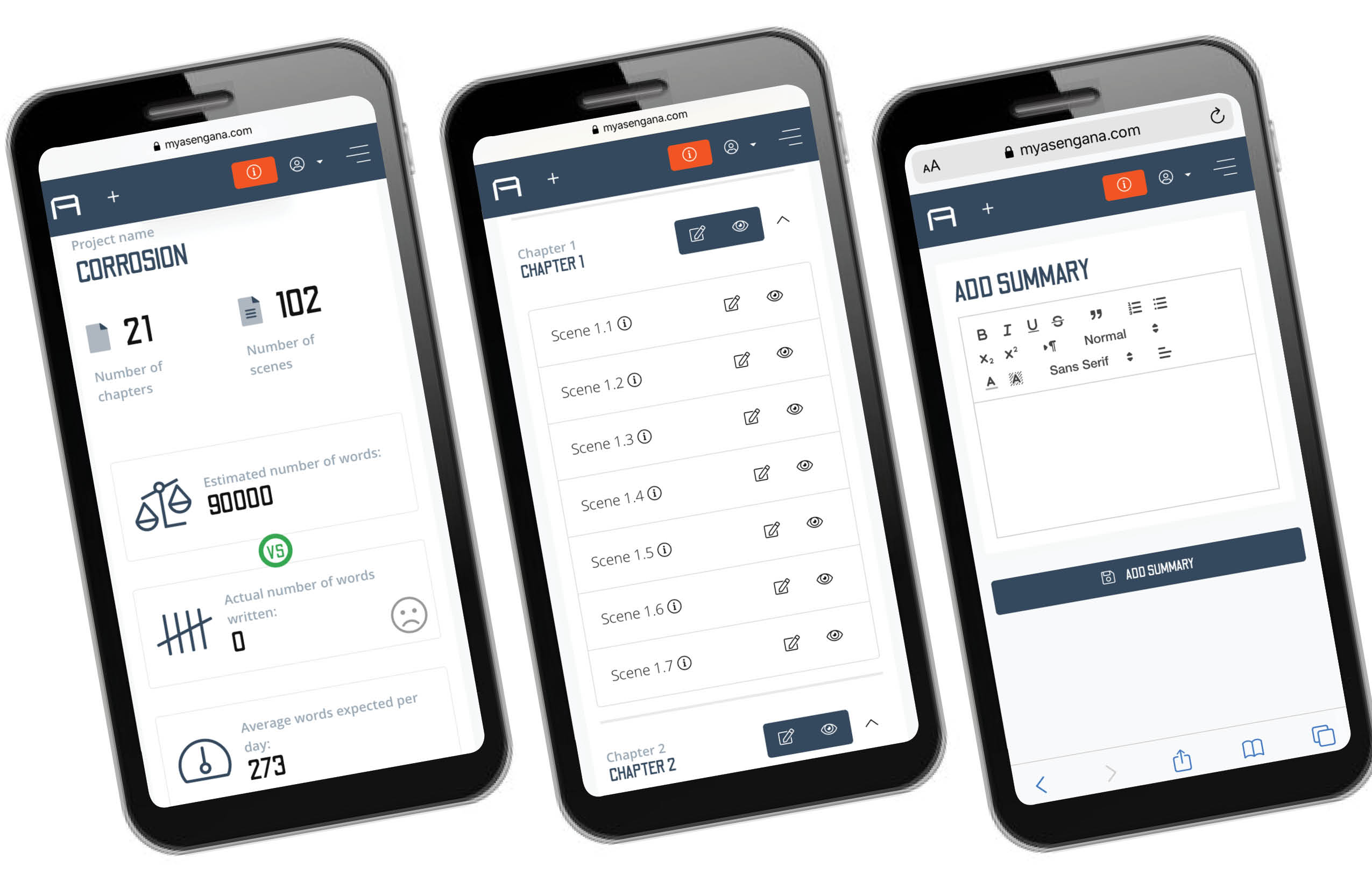
After some low fidelity wireframes adjustments, mid- and high-fidelity prototypes were created in Adobe XD, which I supplemented with click-ability. Again, user tests revealed small vulnerabilities in the structure of the user interface, in some formulations and interactions. In addition, the users asked smart questions, which led to further improvements.
alpha stage
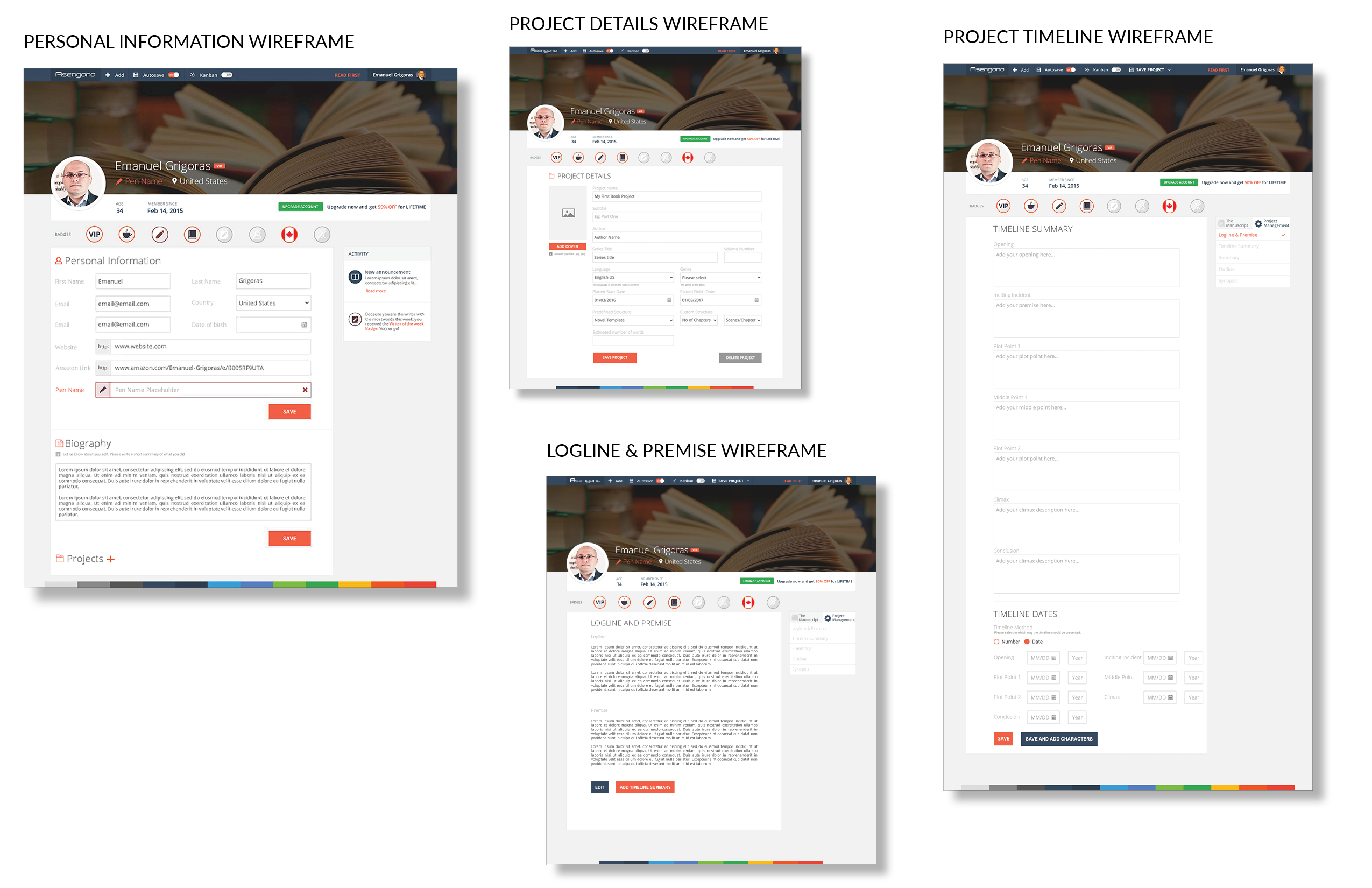
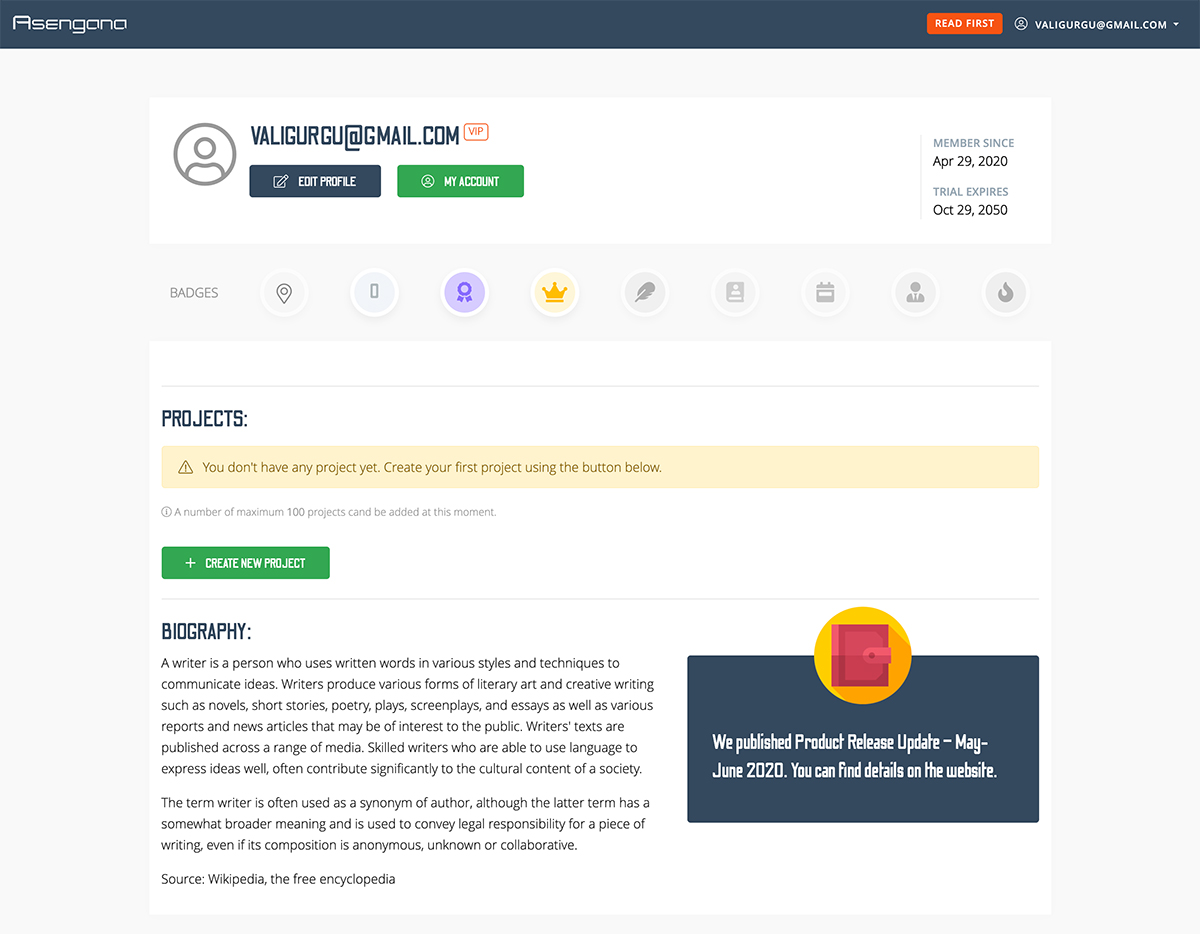
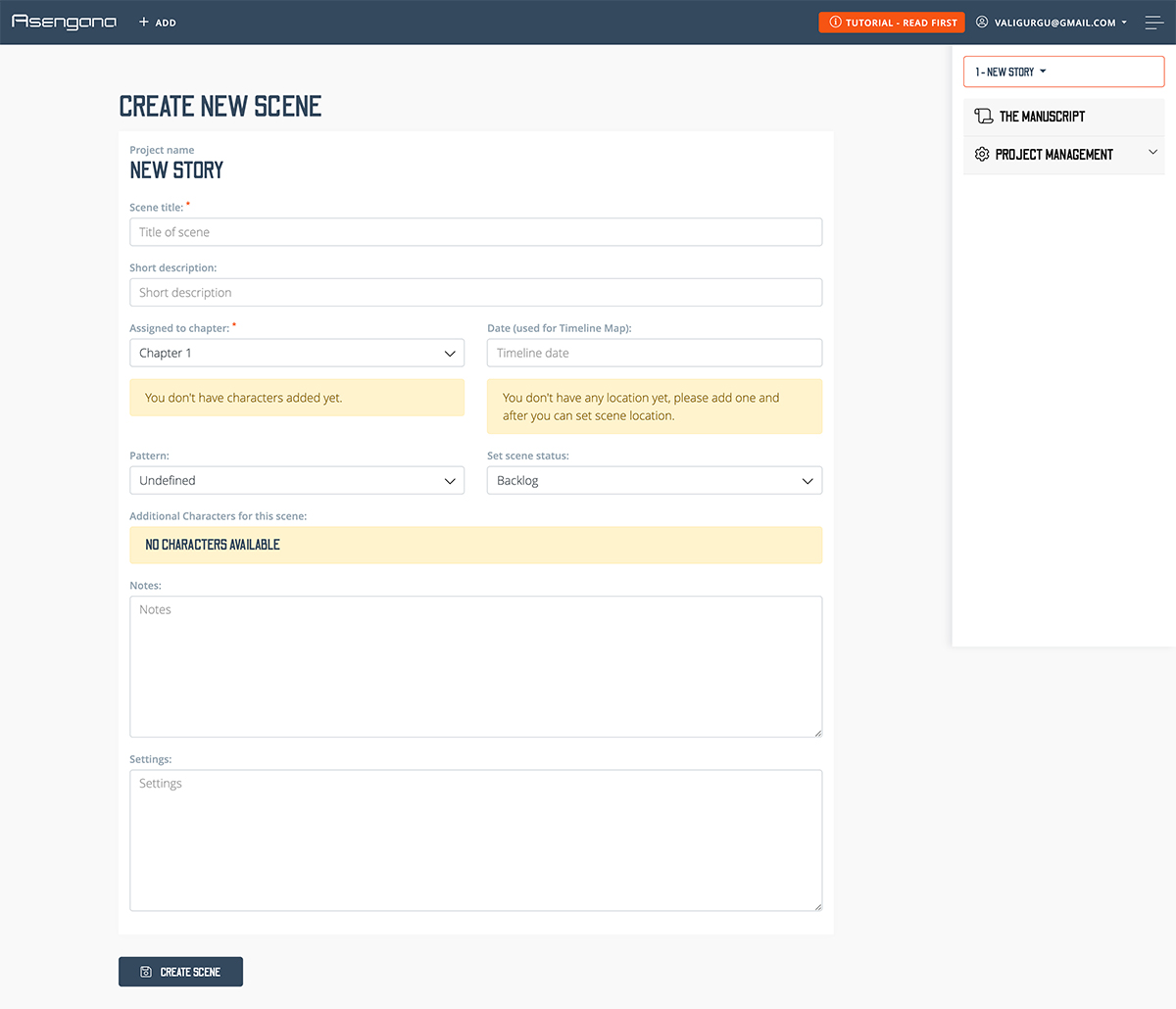
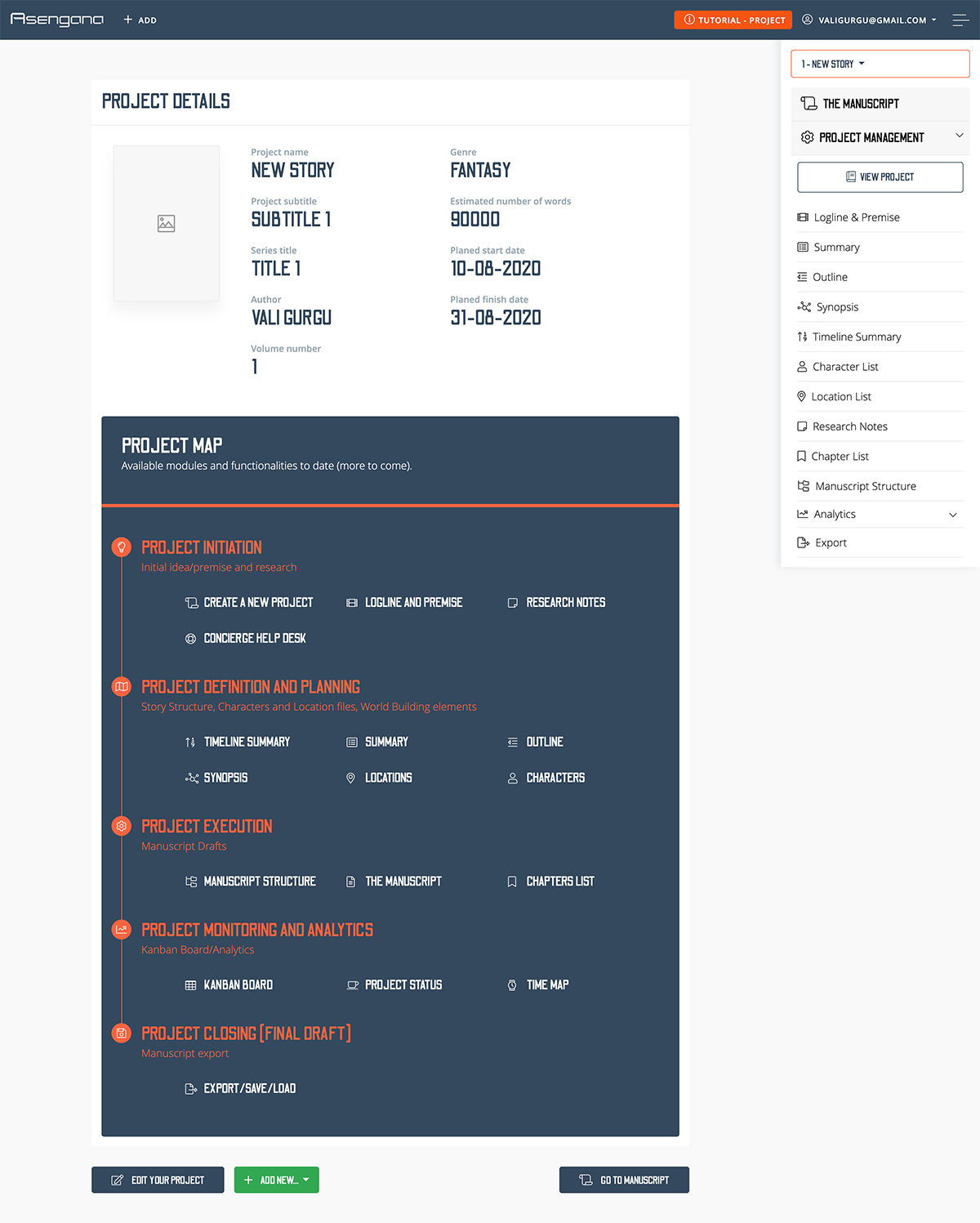
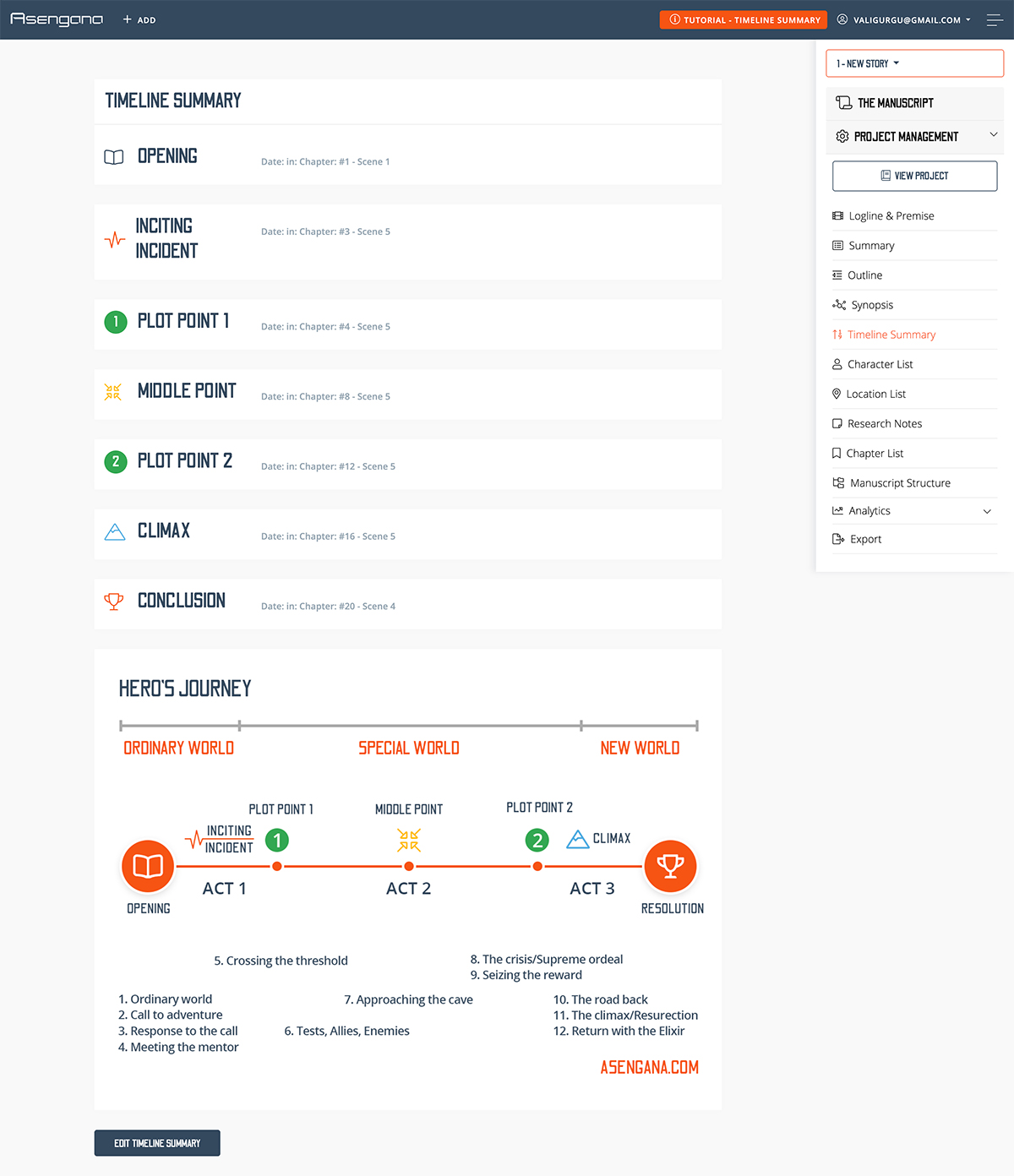
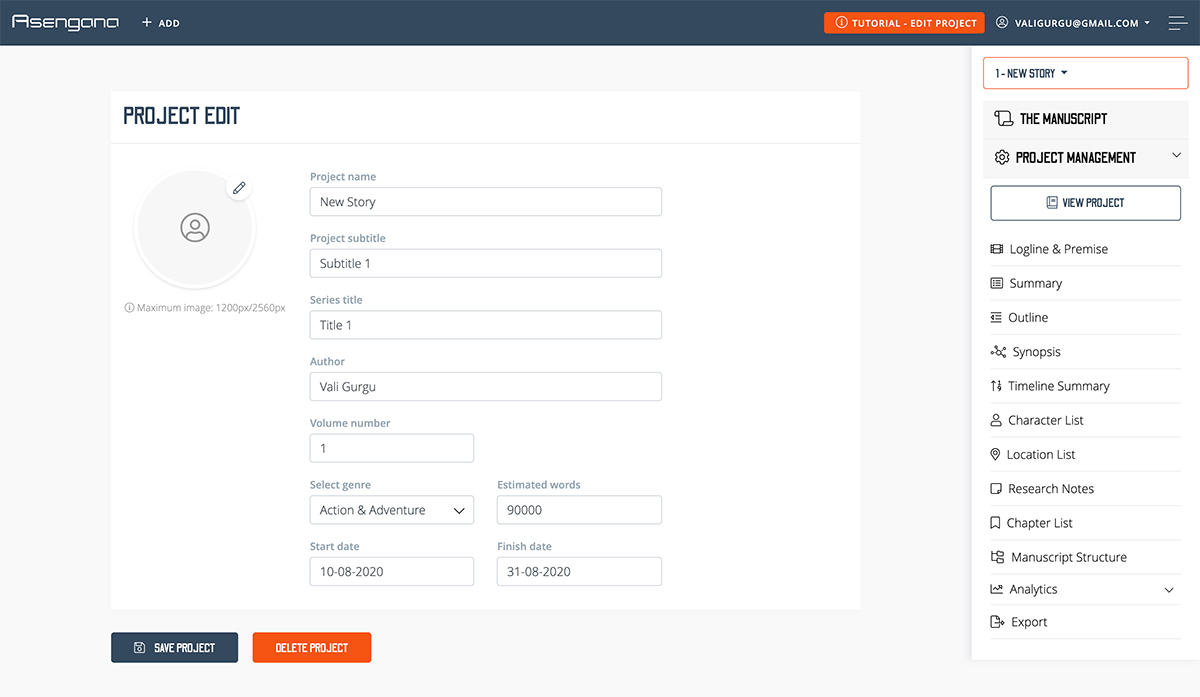
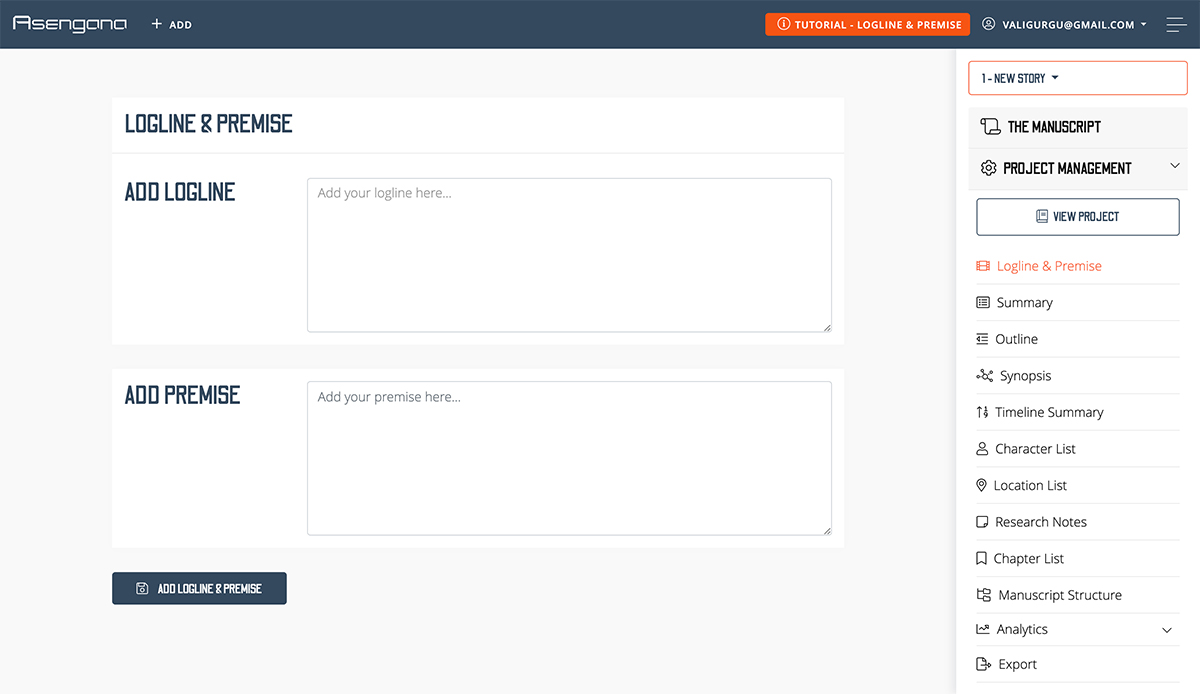
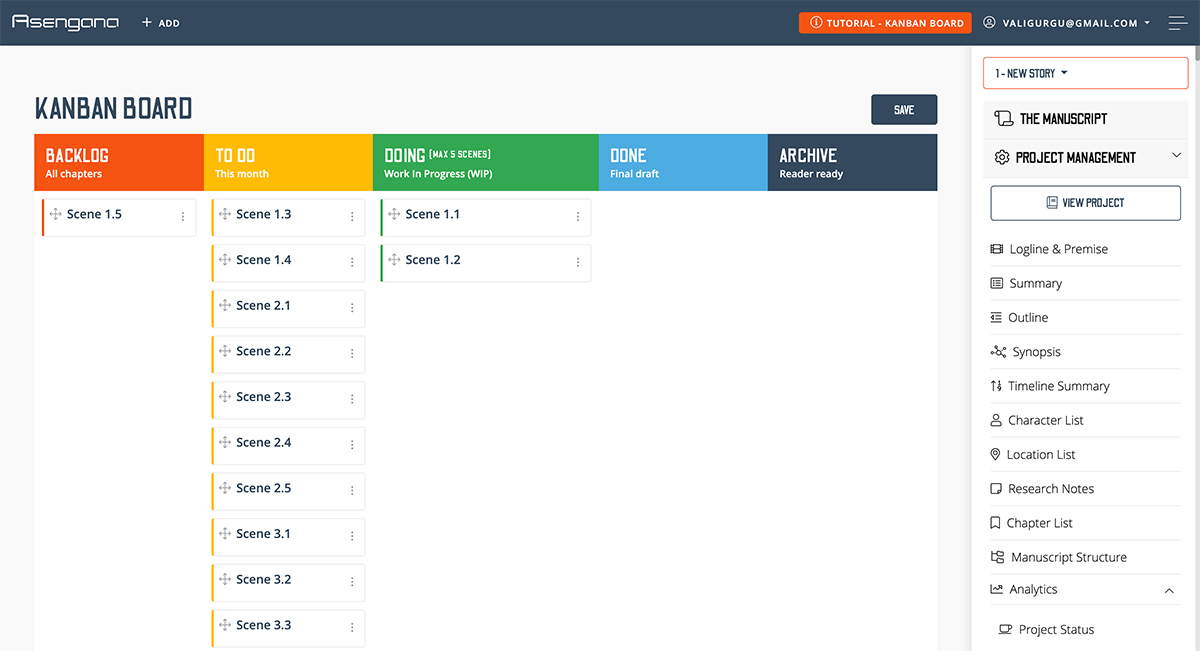
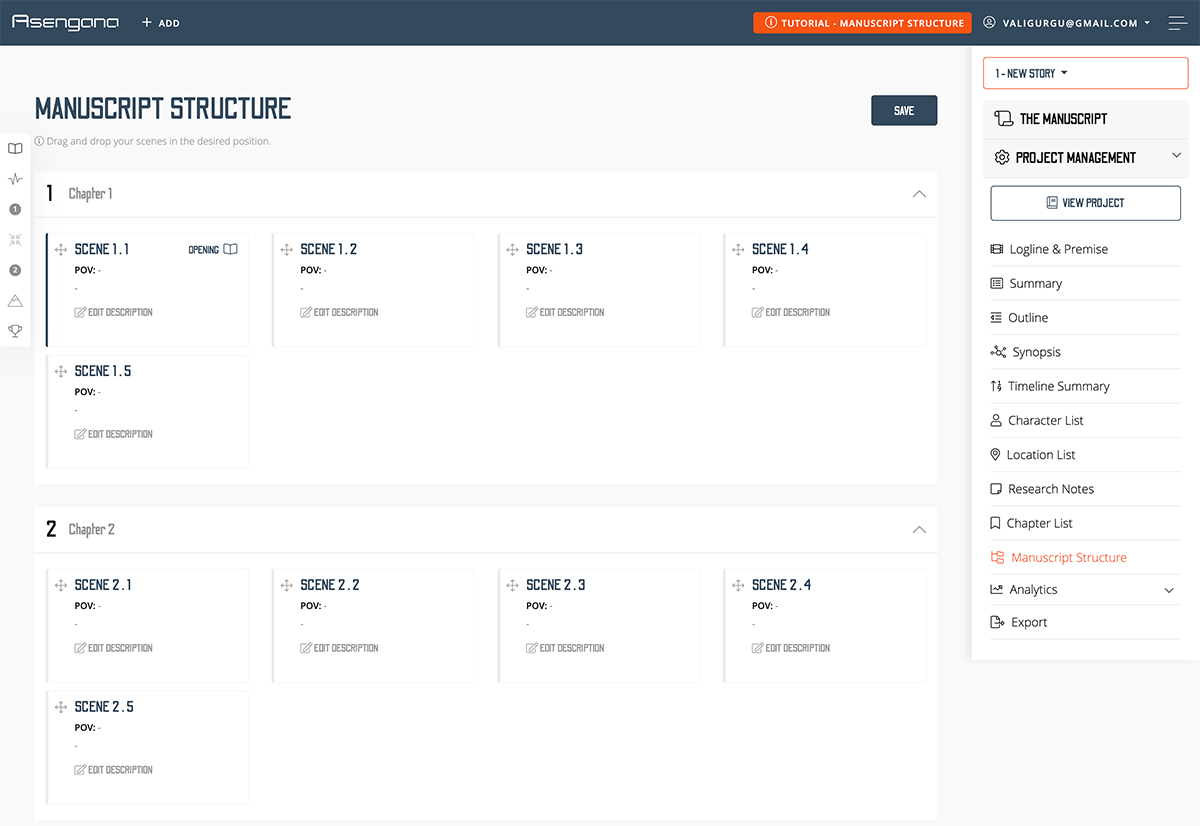
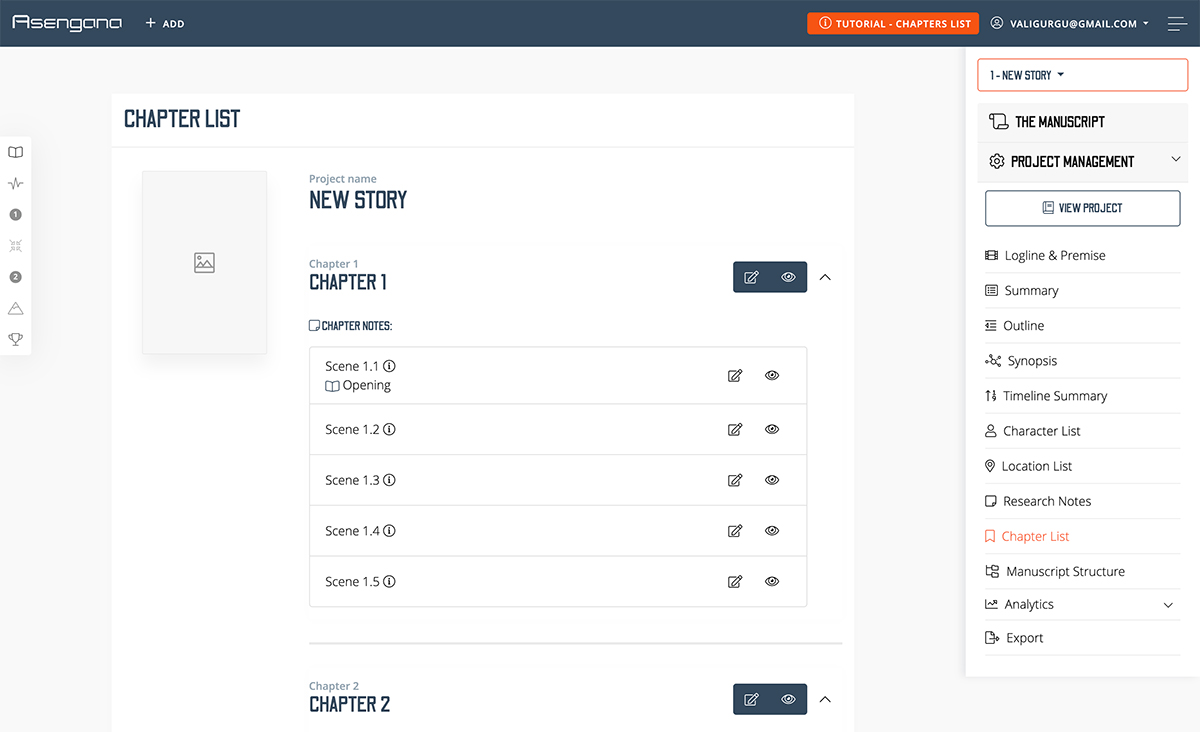
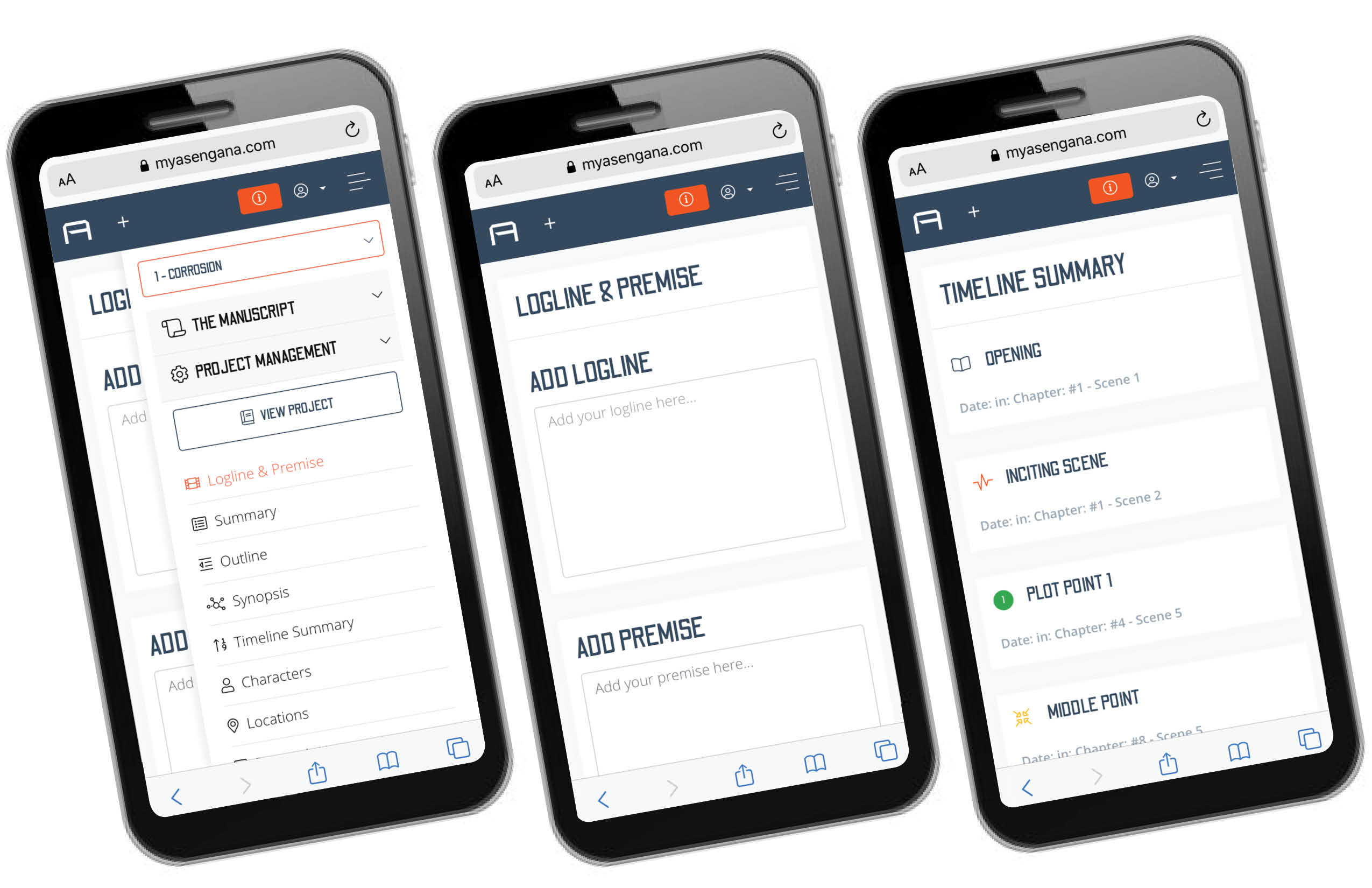
VISUAL DESIGN / USER INTERFACE and FINAL MOCKUPS
The visual design was developed by iterating from mood boards and style-tiles to the UI kit and finally to creating a first version of the style guide.

Primary colour

Secondary

Accent colour

ACCENT COLOUR

ACCENT COLOUR
AaBbCc
Odibee Sans Regular 32pt
Odibee Sans Regular 26pt
Odibee Sans Regular 18pt
AaBbCc
Open Sans Light 28pt
Open Sans Regular 16pt
Open Sans Regular 14pt
This is the body text for Asengana platform. (16pt)
MVP PROTOTYPE
TAKEAWAYS
- Create a strategic plan to launch an MVP. This helps deal with out-of-scope requests that could potentially derail the project and also helps deliver a quality product in time.
- User testing continues after development. Design is a constant iteration of improving the experience for the end-user. Always find ways to collect user’s feedback.
- Involve developers upfront. This helps to reduce any rework later on as an understanding of the technical limitations upfront will help to inform your design strategy.